Vite with Laravel: Using TypeScript
Vite transpiles TypeScript out of the box.
Vite only performs transpilation on
.tsfiles and does NOT perform type checking. It assumes type checking is taken care of by your IDE and build process.
If you like to see type errors in your terminal (like me), you'll need to add extra tooling. I solved this by running a parallel type check process with concurrently.
First, add concurrently to your dependencies. Then update your dev script to run a TypeScript watcher in parallel with Vite.
{ "private": true, "scripts": {+ "dev": "concurrently \"npm run vite --clearScreen false\" \"npm run tsc -w --preserveWatchOutput\"", "production": "vite build" }, "devDependencies": { "axios": "^0.21",+ "concurrently": "^6.0.0", "lodash": "^4.17.19", "vite": "^2.1.0", } }Vite's --clearScreen and TypeScript's --preserveWatchOutput flags ensure that they don't both try to reset the terminal while watching, otherwise you'd only see one of the two's output at a time.
If you want to make the difference between the two processes more clear, concurrently supports naming and color-coding.
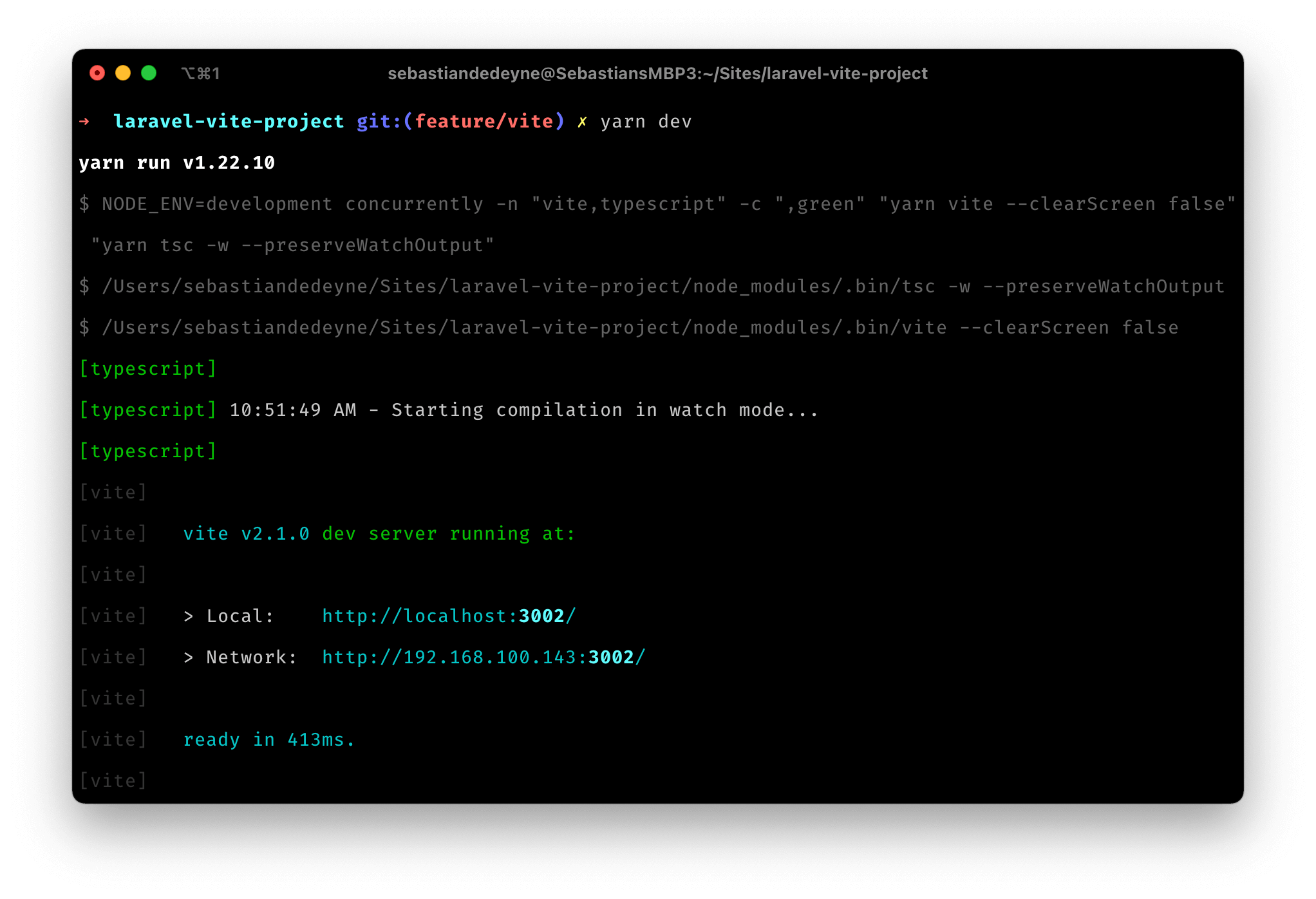
concurrently -n "vite,typescript" -c "white,green" "npm run vite --clearScreen false" "npm run tsc -w --preserveWatchOutput"With these settings, your output will look like this: