JavaScript Framework Diet
Back in the early 2010s, skeuomorphic design was at its peak. Apple apps were the gold standard of visual design, and they all tried to mimic real-world objects and textures as realistically as possible.

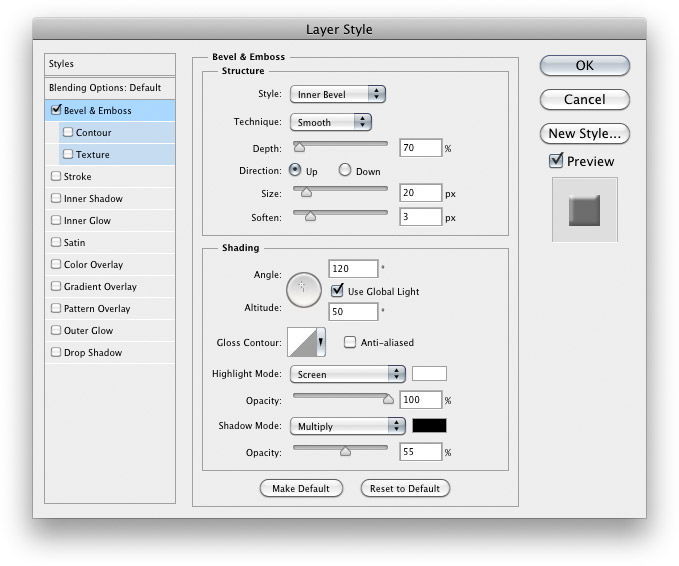
This lead to designers using a plethora of textures and depth, turning every Photoshop doc into a complicated mess of layer styles.

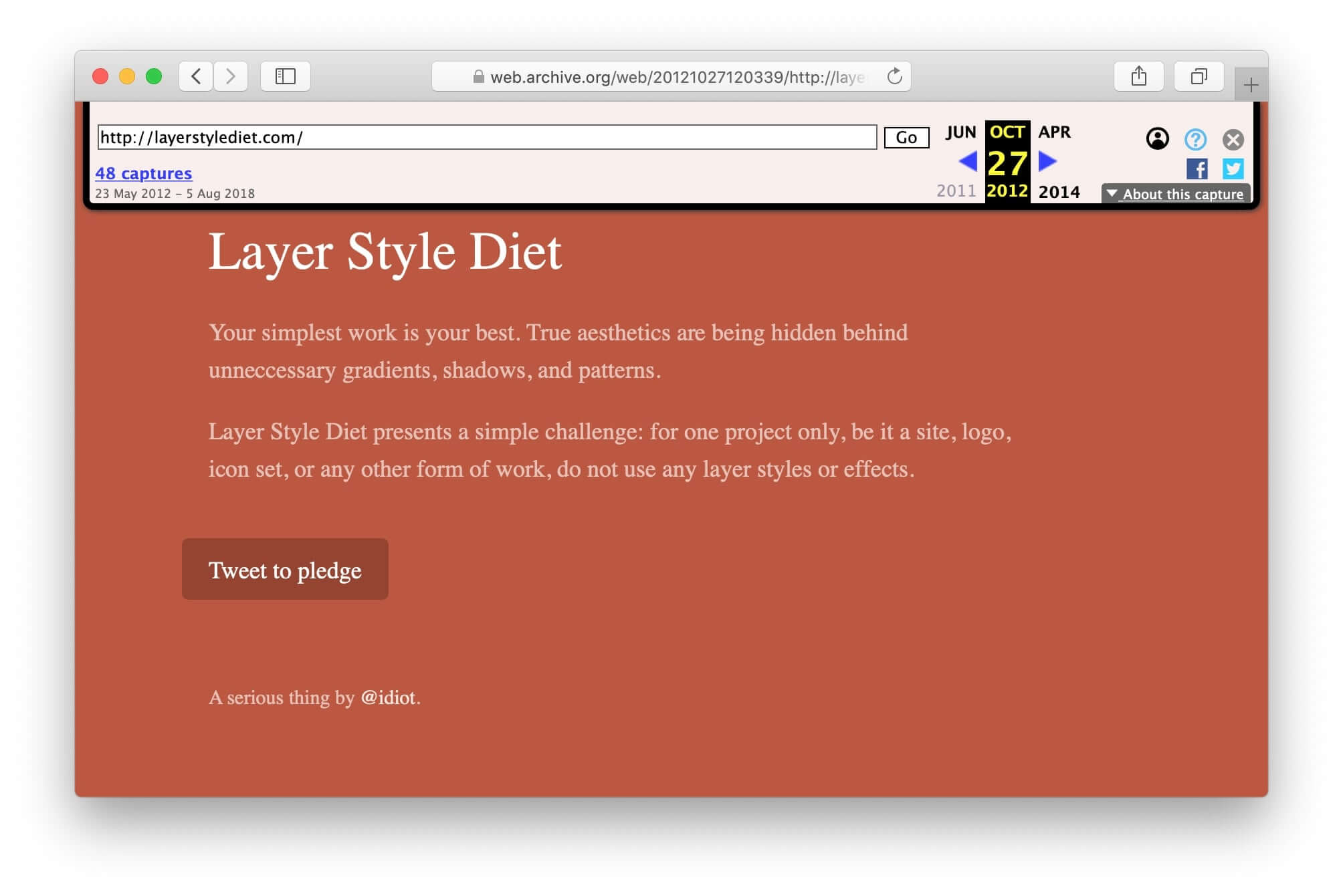
Right before the skeuomorphic trend was about to start ebbing away, a designer named Visual Idiot came with the idea of a Layer Style Diet. The site doesn't exist anymore, but I was able to pull it up from the Wayback Machine.

The CSS is broken, but the message remains:
Your simplest work is your best. True aesthetics are being hidden behind unneccessary gradients, shadows, and patterns.
Layer Style Diet presents a simple challenge: for one project only, be it a site, logo, icon set, or any other form of work, do not use any layer styles or effects.
What does all this have to do with JavaScript? In the spirit of the Layer Style Diet: a return to basics to burst your creative bubble.
I'm not advocating to stop using frameworks and don't want to impose any new solutions on you. JavaScript frameworks are great, but overused. Adding small bits of interactivity to an interface shouldn't mean installing kilobytes of dependencies or introducing complicated build tools, but we're wired to do so by default.
It's time to go on a diet. I challenge you to build something without a framework, or follow along and learn something along the way.
I'm going to write about everything I learned while building Mailcoach without a framework, from setting up some basic utility functions to get up and running, to building components almost every app needs like modals and dropdowns.
